Com jQuery e só 17 linhas de Javascript: Um newsticker caprichado e versátil para o seu site

Este artigo do Woork apresenta um exemplo de implementação simples, elegante e versátil, que alterna e anima (com fade-in e fade-out) os integrantes de uma lista de conteúdo (que você insere com a tag li em seu código HTML).
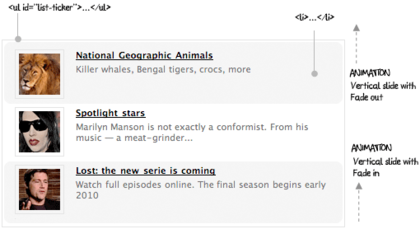
Funciona com listas em texto puro (veja o arquivo “base.html” no pacote distribuído), e também com listas formatadas mais refinadamente, como a da ilustração acima (veja o arquivo “index.html” no pacote distribuído).
E o melhor: o arquivo de exemplo vem prontinho, é só descompactar, abrir no navegador, e ele estará funcionando. Depois é só adaptar ao conteúdo que você desejar (e se encarregar de obter, naturalmente). (via woork.blogspot.com)
Saiba mais (woork.blogspot.com).
 @brlinuxblog
@brlinuxblog




hauah, eu nem me impressiono mais com esse negócio de “faça alguma coisa impressionante com somente 10 linhas”. Hoje em dia é possível escrever um sistema operacional em duas linhas de perl…. hauahau (Sim, a piada não é que não se escrevem sistemas operacionais em perl, mas da legibilidade do código em questão :-)).
Mas gosto da idéia do jquery e das facilidade que ele traz para quem quer programar usando os recursos mais modernos dos navegadores. Pena que ultimamente estou sem tempo pra pegar e estudar de verdade :-(