
Este artigo do Woork apresenta um exemplo de implementação simples, elegante e versátil, que alterna e anima (com fade-in e fade-out) os integrantes de uma lista de conteúdo (que você insere com a tag li em seu código HTML).
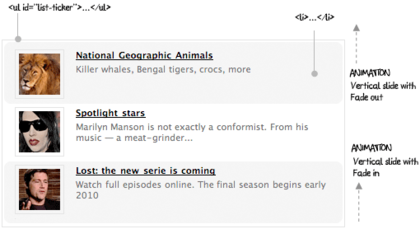
Funciona com listas em texto puro (veja o arquivo “base.html” no pacote distribuído), e também com listas formatadas mais refinadamente, como a da ilustração acima (veja o arquivo “index.html” no pacote distribuído).
E o melhor: o arquivo de exemplo vem prontinho, é só descompactar, abrir no navegador, e ele estará funcionando. Depois é só adaptar ao conteúdo que você desejar (e se encarregar de obter, naturalmente). (via woork.blogspot.com)